序
该教程已过时 版本更新但我不想更新了
由于宝塔的静态资源是调用的本地的,所有当有些国外vps(欧洲地区)装宝塔后,每次打开面板页面都是非常卡,需要加载很久。然后我在软件商店翻了翻,看见了一个好东西——堡塔面板静态文件加速,是宝塔官方提供的静态加速,我立刻就给我的全部vps装上了这个插件。本以为万事无忧了,结果有一天宝塔静态加速里的一个节点出奇的慢(可能被打了),我面板进不去,节点也换不了,只能苦苦等待到晚上才能进入。前几天上晚自习无聊得一批,就在想这件事,想着要自己搞一个节点,无奈cdn太贵,最后就不了了之了。
然后今天刚放假回来,感觉博客卡卡的,就将首页头图之类的全部存到Jsdelivr里去了,速度果然还是大厂快啊!刚搞完,便突发奇想,能不能利用Jsdelivr搭建一个节点?说做就做,利用GithubDesktop将静态文件全部上传到了我的静态库中,还真行!!!
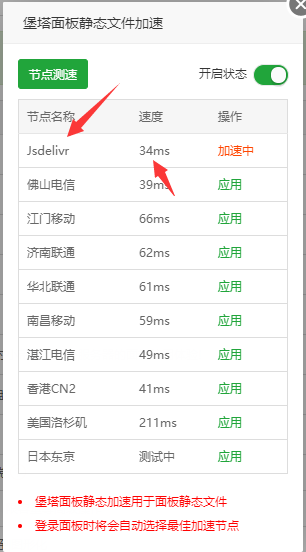
效果图

有时候延迟高可能是出错了,重试一次即可看到延迟低了许多!
食用教程
请确保使用前已经安装了[堡塔面板静态文件加速]插件!
在命令行执行以下代码,再ctrl+f5刷新缓存即可看见效果
wget https://cdn.jsdelivr.net/gh/wf-nb/static@latest/System/btpanel/other/hosts.json -O /www/server/panel/plugin/static_cdn/hosts.json
wget https://cdn.jsdelivr.net/gh/wf-nb/static@latest/System/btpanel/other/url_file.pl -O /www/server/panel/plugin/static_cdn/url_file.pl目前仅支持7.2.0版本,其他版本的资源可以在评论区留言(静态资源下载地址+版本号)
薅羊毛
jsdelivr+github+php实现返回随机图片
Github+jsDelivr+PicGo 打造稳定快速、高效免费图床

