前言
该教程已过时 版本更新但我不想更新了
前几天折腾了一下我图床的CDN,用的是LskyPro这款程序,简洁好用,老早就想推荐了,刚好这两天有时间,就写一篇推荐文章。
特性
- 云储存:储存驱动易拓展,多样化储存,支持本地、阿里云OSS、腾讯云COS、七牛云、又拍云。
- 操作简便:支持图片多图上传、拖拽上传、上传预览、全屏预览,限制游客上传等。
- 图片预览:强大的响应式图片预览功能,支持图片上下左右翻转、平面翻转、放大缩小、轮播等。
- 易管理:简洁的图片管理功能,支持全选、单选多选等操作。支持扫码获取链接、一键复制外链。
- 多用户:支持多用户,全局配置用户初始剩余储存空间、支持单个设置用户剩余储存空间。
- 易部署:程序使用PHP + mysql,图形化安装界面,简单5分钟即可成功部署您的图床。
安装要求
- PHP 版本 ≥ 5.6(≤ 7.3 推荐使用 PHP 7.3)
- mysql 版本 ≥ 5.5
- PDO 拓展
- ZipArchive 支持
- fileinfo 拓展
- curl 拓展
- 如果使用 FTP 功能,需要开启 PHP 的 FTP 拓展
安装教程
1.下载兰空,上传至 web 运行环境,解压。
2.设置运行目录为 public。
3.配置 Rewrite 规则:
Nginx:
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
Apache:
Apache 直接使用 .htaccess 即可4.访问首页,未安装自动跳转至安装页面,根据页面提示安装即可。
5.安装完成以后请设置 runtime 目录 0755 权限,如果你使用本地存储,public 目录也需要设置为 0755 权限
进阶教程
修改网站运行目录
教程来自:https://5sir.cn/71.html,不知是否仍有效!
1.默认程序的入口文件在
public目录下,所以需要把public目录设置为网站运行目录,入口文件位置的设计是为了让应用部署更安全,public目录为web可访问目录,其他的文件都可以放到非WEB访问目录下面。2.而你如果安装时没有设置,使用
http://域名/public的方式来访问站点,会导致css和js等静态资源无法获取。3.如果你 无法 或 不会 设置运行目录,可以将
public目录下的所有文件和文件夹(包括.htaccess文件)移动到根目录 (和application文件夹同级)即可,尽管我们不推荐你这么做,这样会导致应用程序核心文件暴露在外。4.移动文件以后,打开根目录 index.php 文件,修改如下:
<?php
// [ 应用入口文件 ]
namespace think;
// 根目录常量配置(和本文件同级)
define('ROOT_PATH', __DIR__ . DIRECTORY_SEPARATOR);
// 加载基础文件
require __DIR__ . '/thinkphp/base.php';
// 执行应用并响应
Container::get('app')->bind('index')->run()->send();Ps.注意:请不要使用记事本打开修改,修改完成后保存即可。
增加Token获取页面
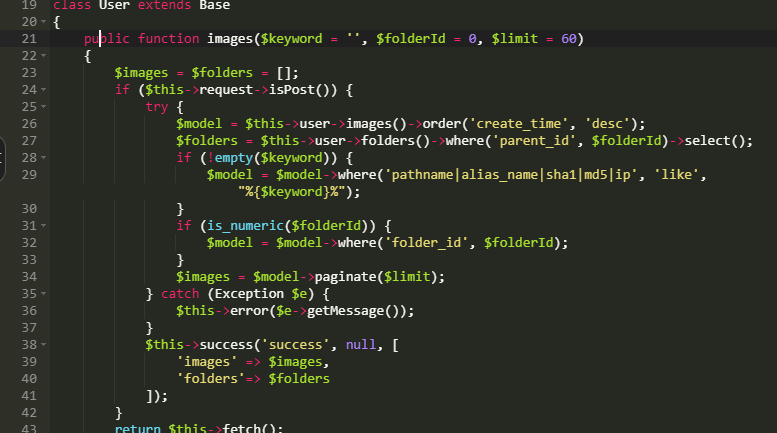
1.打开/application/index/controller/User.php文件,在第20行处回车,如图
2.加入以下代码
public function token()
{
return $this->fetch();
}
function refreshToken()
{
$token = make_token();
$this->user->token = $token;
if (!$this->user->save()) {
$data= [
'code' => false,
'msg' => '刷新Token失败'
];
}else{
$data= [
'code' => 200,
'msg' => '刷新Token成功',
'token' => $this->user->token
];
}
exit(json_encode($data));
}3.再新建/application/index/view/user/token.html文件,加入以下代码
{extend name="common:base" /}
{block name="title"}Token - {$config.site_name}{/block}
{block name="main"}
<div class="mdui-container">
<main>
<div class="mdui-col-sm-8 mdui-col-md-8">
<div class="mdui-textfield">
<label class="mdui-textfield-label">Token</label>
<input class="mdui-textfield-input" type="text" value="{$user.token}" name="token" id="token" disabled/>
</div>
<div class="mdui-textfield">
<button type="button" id="tokenBtn" onclick="refreshToken();" class="mdui-btn mdui-btn-raised mdui-ripple mdui-color-theme-accent">重置Token</button>
<button type="button" id="tokenBtn_d" class="mdui-btn mdui-btn-raised mdui-ripple mdui-color-theme-accent" style="display:none;" disabled>重置Token</button>
</div>
</div>
</main>
</div>
{/block}
{block name="js"}
<script src="https://cdn.jsdelivr.net/npm/sweetalert@2.1.2/dist/sweetalert.min.js"></script>
<script>
function refreshToken(){
$.ajax({
url:'{:url('user/refreshToken')}',
type:'get',
dataType:'json',
success: function(data){
if(data.code == 200){
$("#token").val(data.token);
$('#tokenBtn').attr('style', 'display:none;');
$('#tokenBtn_d').attr('style', 'display:block;');
}else{
swal("Error", "Msg:"+data.msg, "error");
}
},
error: function(){
swal("Error", "Msg:刷新Token出错", "error");
}
});
}
</script>
{/block}4.最后打开/application/index/view/common/base.html文件,在第39行和第73行我的图片下面回车再分别加上以下两段代码
<a href="{:url('user/token')}" class="mdui-ripple">Token</a>
<a class="mdui-list-item mdui-ripple {if $uri eq 'user/token'}mdui-list-item-active{/if}" href="{:url('user/token')}">
<i class="mdui-list-item-icon mdui-icon material-icons mdui-text-color-purple"></i>
<div class="mdui-list-item-content">Token</div>
</a>5.全部保存,查看成果~~~
Ps.该教程即将PR给作者,望采纳,大家就不用改了
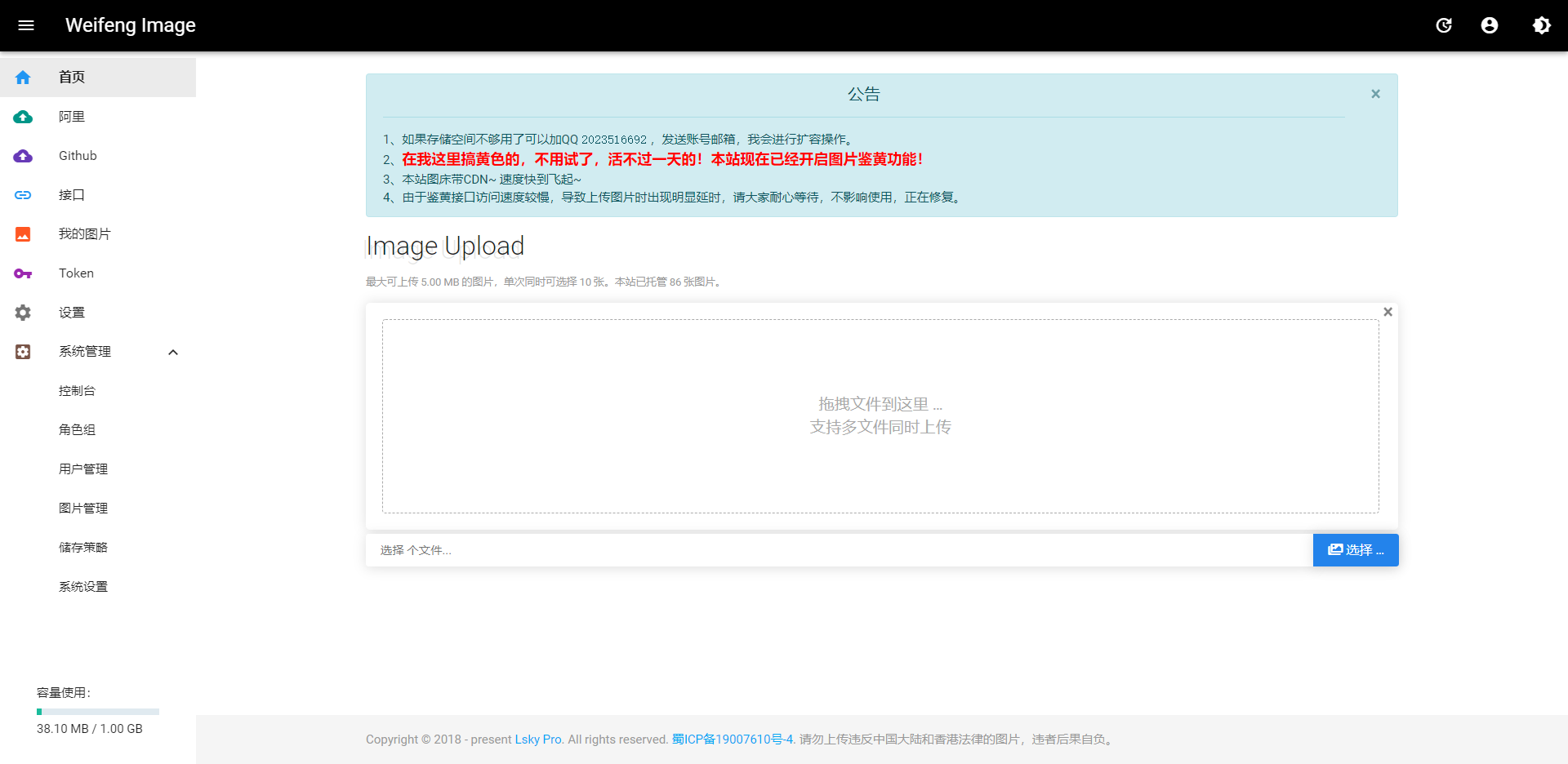
成果展示